效果预览 原理分析 QQ发出去一个网址后,在展示的时候,他会快速抓取网站的内容(标题,缩略图,描述)进行展示,抓取有特殊标记的内容,快速展示出来。我们可以通过在head部分加标签的方式让这个过程更快,更准确的展示我们需要的内容。 mate标签 [crayon-66232e1c57530432832867/] 将以上标签加至文章head即可。 实现思路 具体代码 由于主题不一样,我这里只给出我主题的部分代码,至于缩略图获取,文章描述获取等这类函数就不一一贴出。 [crayon-66232e1c57539722091264/] 加入header.php [crayon-66232e1c57540894626197/] 思路说了,完整代码可以根据自己主题函数进行完善 强制抓取 如果你的主题不适合修改你也许你可以试试下面的方式 +你的网址(带https://) 电脑浏览器打开相应网址后会返回json数据,无需理会。 以上网址打不开可以试试360浏览器的 隐私模式 提交后稍后就能看到了,这种方式是强行提交给tx,tx也会根据你的内容智能抓取内容。 另外分享一个AE博客的小工具,可以批量提交网址抓取。 使用方法: 将地址整理成TXT,一行一个,然后将TXT文件拖入软件 或者直接使用XML地址的读取。 用途: 让腾讯强制抓取网页信息,实现QQ发送域名、网址 变成XML卡片消息形式 详细地址:http://www.aeink.com/751.html
为你的博客注册登陆页面添加【十以内运算验证码】
登陆页面验证码演示图: 登陆页面验证码使用说明: 登陆你的后台管理,选择【外观】-【编辑】-【模板函数 (functions.php)】直接添加下面全部代码:【?>前面】即可。 [crayon-66232e1c580ba969464260/] 注册页面验证码演示图: 注册页面验证码使用说明: 登陆你的后台管理,选择【外观】-【编辑】-【模板函数 (functions.php)】直接添加下面全部代码:【?>前面】即可。 [crayon-66232e1c580bf654679641/] 部分代码转自拽立网,并非本人所写,在这里只是分享。 如需同时想让登陆页面与注册页面都添加数字验证,将以上2份代码全部加在functions.php即可 亲测验证码输错,不能注册,不能登陆。防机器注册很有效果,也不会影响用户体验
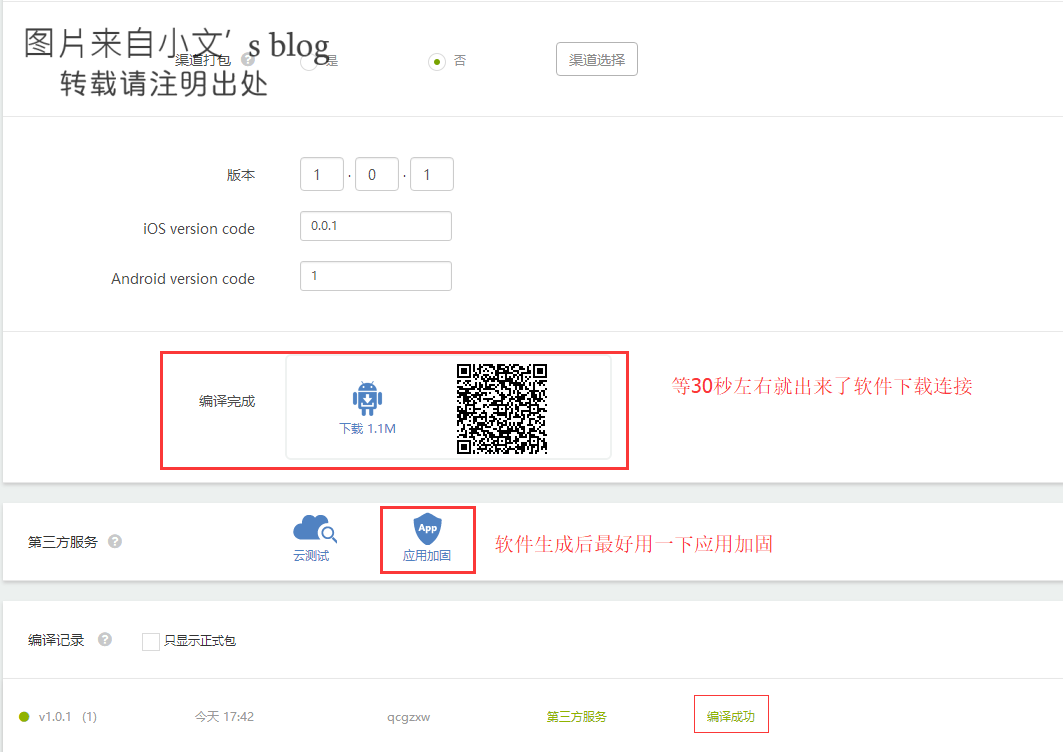
一键制作自己的博客app客户端
注册apicloud 一台安卓设备(用于测试app) 自己的博客 小文博客APP下载:
自定义QQ(TIM)截图的傻傻的前缀——小文’s blog
博主已经习惯了用QQ(目前是用TIM)截图,可以自定义大小,可以涂鸦,可以写字,不得不说腾讯在办公方面还是做的挺好的! 但是忍不了的是,每次保存图片时,都有个傻傻的前缀(QQ截图20170505163656.png|TIM截图20170505163656.png) 今天给大家带来的是自定义截图名称前缀 教程开始:
WordPress侧边栏“博客统计”小工具
wordpress使用好看的侧边栏小工具作为站点统计,记录你的文章数,标签数,运行时间... [crayon-66232e1c58349720821679/] ps: 浏览量无法统计或报错请安装插件WP-Postviews
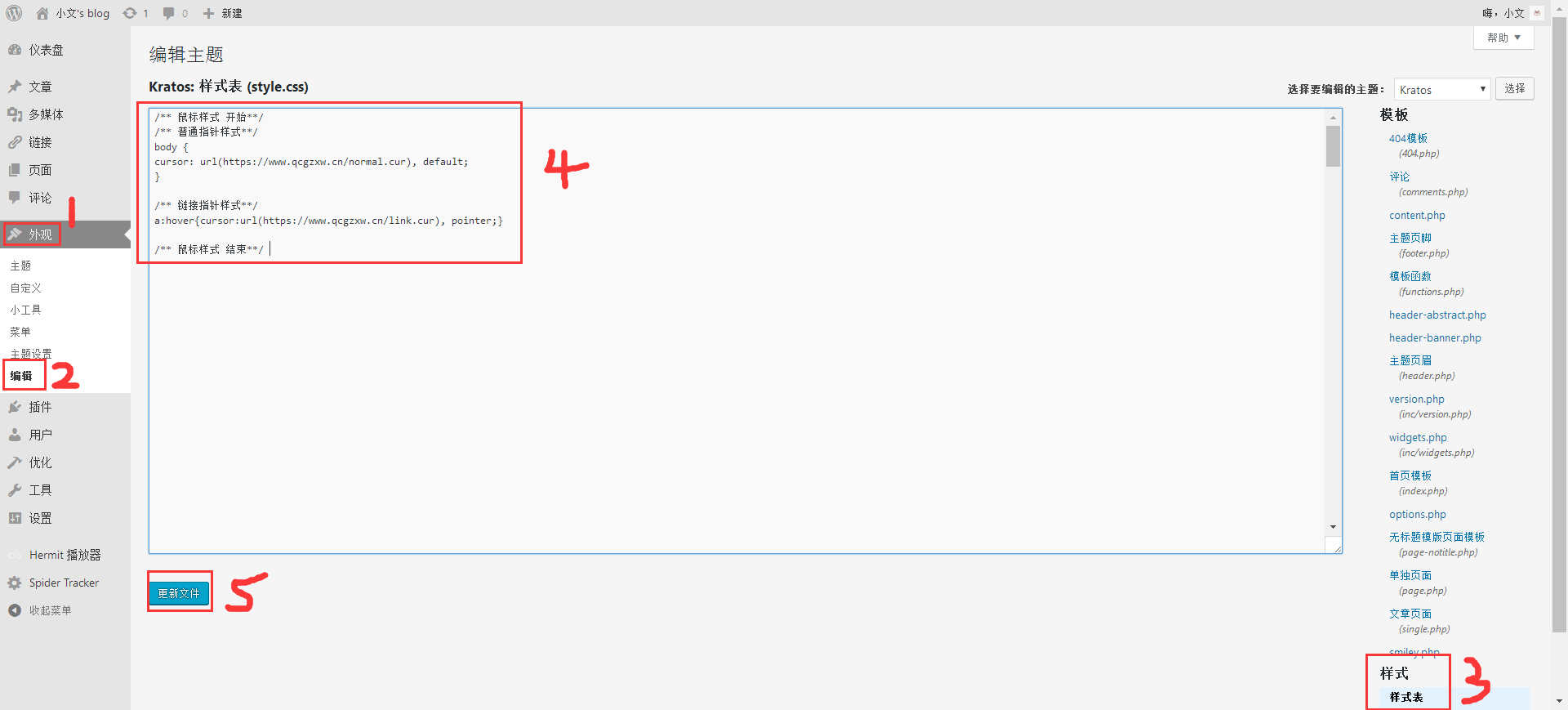
wordpress指针样式自定义——美化你的blog
昨天美化了一下博客,主要是换了2个比较好看的指针 今天就教大家如何自定义自己博客的鼠标样式 [crayon-66232e1c58603724724234/]
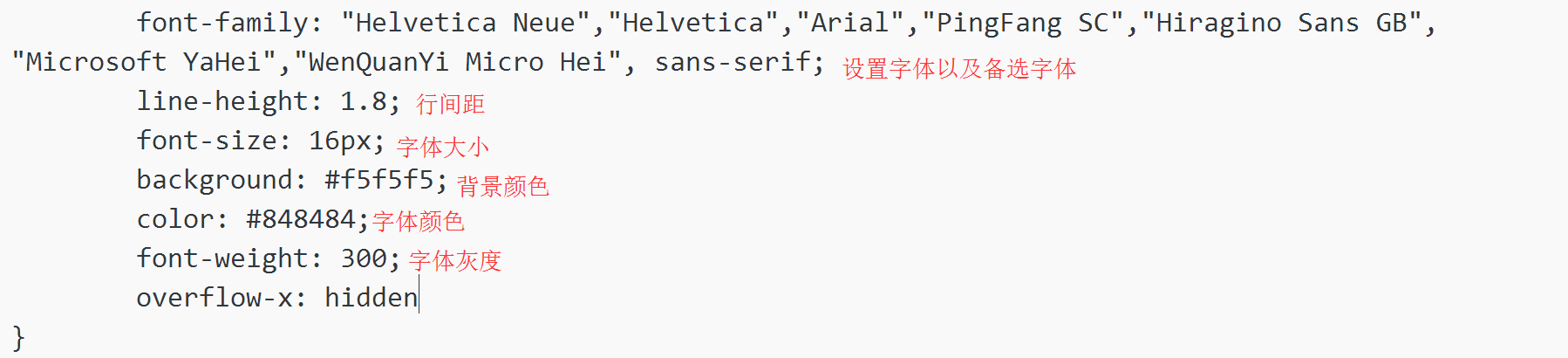
小文’s blog – WordPress自定义字体
在CSS中,我们会发现下面的语句(通常在style.css文件内) [crayon-66232e1c587a8931345781/] WordPress一般都是通过修改font-family 属性来改变字体显示效果的 具体实现功能如下 所以我们修改字体就是通过修改第一行的字体类型 今天带来的是如何使用本地字体