WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。 WebP 在各大互联网公司已经使用得很多了,国外的有 Google(自家的东西肯定要用啦,Chrome Store 甚至已全站使用 WebP)、Facebook 和 ebay,国内的有淘宝、腾讯和美团等。 Webp优势: 更优的图像数据压缩算法 更小的图片体积 肉眼识别无差异的图像质量 无损和有损的压缩模式 Alpha 透明以及动画的特性 Webp探究: WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。 之前做过一个测试,对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果: <img src="https://pic3.zhimg.com/9bfba760f53916e6a8a8c2458e0b1c36_b.jpg" data-rawwidth="798" data-rawheight="273" class="origin_image zh-lightbox-thumb" width="798" data-original="https://pic3.zhimg.com/9bfba760f53916e6a8a8c2458e0b1c36_r.jpg"> 更多测试查看 WebP 示例 (PNG 转 WebP) 可以得出结论: PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩 转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异) 转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题 经测试,JPEG 转 WebP 的效果更佳。13 年底 Google 正式推出 Animated WebP,即动态 WebP,既支持 GIF 转 WebP,同时也支持将多张 WebP 图片生成 Animated WebP。但是压缩效果未能达到宣传的那样。如果你在使用 Chrome32 以上的浏览器,可以点这里查看官方提供的实例: WebP 示例 (Animated WebP)。 <img src="https://pic4.zhimg.com/19a50fe06a814b119b6ce9b7f3cb5fcf_b.jpg" data-rawwidth="797" data-rawheight="239" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic4.zhimg.com/19a50fe06a814b119b6ce9b7f3cb5fcf_r.jpg"> Webp案例: YouTube的视频缩略图采用WebP后,网页加载速度提升了10%;谷歌网上应用商店采用WebP后,每天可节省几TB的带宽,页面平均加载时间大约减少1/3;谷歌移动应用市场采用WebP图片格式后,每天节省了50TB的存储空间;2014年腾讯新闻客户端应用了WebP后,流量峰值带宽降低9GB,网络连接延时不变的前提下,平均图片延时和数据下载延时降低了100ms;2014年空间装扮也全量转换成WebP,带宽上也有显著降低。(虽然听说目前已转成SharpP格式…) Webp使用理由: 目前网络中图片仍然是占用流量较大的一部分,对于移动端更是如此,因此,如何在保证图片视觉不失真前提下缩小体积,对于节省带宽和电池电量十分重要。 然而目前对于JPEG、PNG、GIF等常用图片格式的优化已几乎达到极致,因此Google于2010年提出了一种新的图片压缩格式 — WebP,给图片的优化提供了新的可能。 WebP为网络图片提供了无损和有损压缩能力,同时在有损条件下支持透明通道。据官方实验显示:无损WebP相比PNG减少26%大小;有损WebP在相同的SSIM(Structural Similarity Index,结构相似性)下相比JPEG减少25%~34%的大小;有损WebP也支持透明通道,大小通常约为对应PNG的1/3。 同时,谷歌于2014年提出了动态WebP,拓展WebP使其支持动图能力。动态WebP相比GIF支持更丰富的色彩,并且也占用更小空间,更适应移动网络的动图播放。 WebP的优势在于它具有更优的图像数据压缩算法,在拥有肉眼无法识别差异的图像质量前提下,带来更小的图片体积,同时具备了无损和有损的压缩模式、Alpha…
vultr 2.5美元 500G/KVM/512M内存 套餐补货
补货声明: vultr之前一直缺货的2.5美元KVM产品,重新补货,不过并不是所有机房都有货,目前补货的有纽约和迈阿密机房,不知道数量有多少,博主试了下速度还可以的,需要搭建$$和$$R的同学抓住机会。 相关链接:实战vultr搭建SSR+锐速——超速看youtube1080p 二重优惠 vultr最新优惠码之充10美元送10美元:充10美元赠送10美元(本链接长期有效) 主机测试: 当然vultr共有15个机房可供选择,其美国洛杉矶机房不错,日本东京机房对联通友好,新加坡机房对移动友好,选择5美元的的套餐也是挺不错的选择,而且如果觉得不满意可以直接删除VPS,毕竟vultr可以按小时收费的,需要的朋友可以试试看。 vultr官网测试信息: 法兰克福(德国) http://fra-de-ping.vultr.com/vultr.com.1000MB.bin 巴黎(法国) http://par-fr-ping.vultr.com/vultr.com.1000MB.bin 阿姆斯特丹(荷兰) http://ams-nl-ping.vultr.com/vultr.com.1000MB.bin 伦敦(英国) http://lon-gb-ping.vultr.com/vultr.com.1000MB.bin 纽约(美国) http://nj-us-ping.vultr.com/vultr.com.1000MB.bin 芝加哥(美国) http://il-us-ping.vultr.com/vultr.com.1000MB.bin 亚特兰大(美国) http://ga-us-ping.vultr.com/vultr.com.1000MB.bin 迈阿密(美国) http://fl-us-ping.vultr.com/vultr.com.1000MB.bin 达拉斯(美国) http://tx-us-ping.vultr.com/vultr.com.1000MB.bin 西雅图(美国) http://wa-us-ping.vultr.com/vultr.com.1000MB.bin 硅谷(美国) http://sjo-ca-us-ping.vultr.com/vultr.com.1000MB.bin 洛杉矶(美国) http://lax-ca-us-ping.vultr.com/vultr.com.1000MB.bin 悉尼(澳大利亚) http://syd-au-ping.vultr.com/vultr.com.1000MB.bin 东京(日本) http://hnd-jp-ping.vultr.com/vultr.com.1000MB.bin 新加坡 https://sgp-ping.vultr.com/vultr.com.1000MB.bin …
小文’s blog – WordPress自定义字体
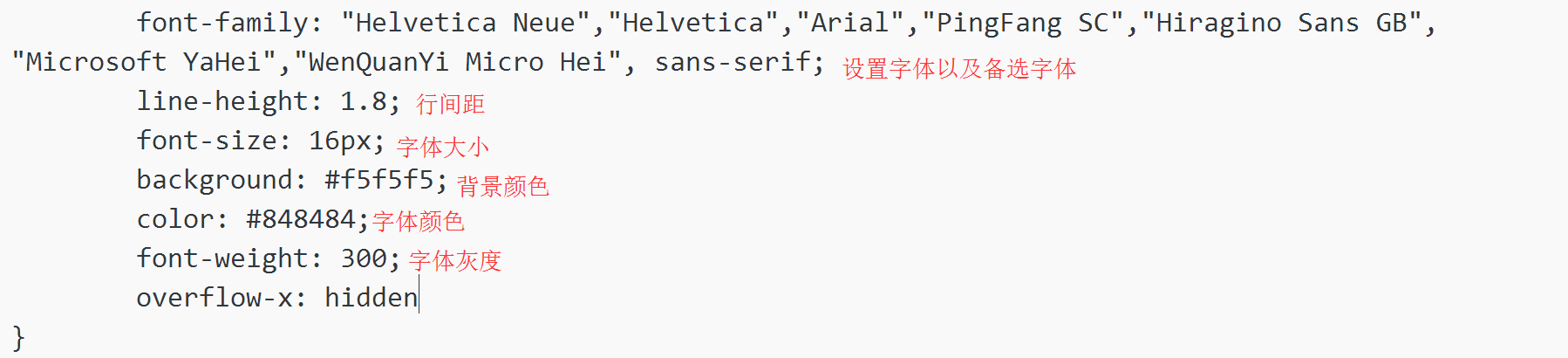
在CSS中,我们会发现下面的语句(通常在style.css文件内) [crayon-662075681a67a702205070/] WordPress一般都是通过修改font-family 属性来改变字体显示效果的 具体实现功能如下 所以我们修改字体就是通过修改第一行的字体类型 今天带来的是如何使用本地字体
小文’s blog – 论坛搭建教程-附源码-直播搭建
文章内容:搭建Discuz论坛 文章来源:小文's blog 由于种种原因,博主没有录视频,还请见谅 ps:如果你使用的是服务器,请先配置好环境,具体教程见传送门。空间请无视 1.将Dizcus源码上传至你的空间根目录(源码下载请见文章底部) 2.解压源码 3.访问你的 http://域名/upload/install 安装Discuz程序 4.然后就是按提示操作了,一般就直接 下一步 下一步 5.输入你的数据库信息,如果是空间用户的话,都会有个免费的数据库供你使用的,照着填那些参数就行。 6.大功告成,你就可以访问后台和前台了
AMH面板配置ssl证书,http转https
1.准备工作 2.部署ssl扩展模块 3.部署ssl证书文件 4.强制跳转https网站(301重定向) 到目前为止,我们如果部署好域名,然后通过HTTPS可以直接打开带有SSL证书的URL,但是如果我们需要强制跳转到HTTPS,怎么解决呢? [crayon-662075681b24a013582318/] 在上面的目录中,找到站点对应的.conf文件,然后编辑。 [crayon-662075681b24f082262678/] 将这段代码插入conf文件中,插入位置如下图 部署替换完毕之后,执行amh nginx restart重启nginx,就可以生效。 总结,AMH面板部署SSL域名证书还是比较简单的,不需要太多的修改和配置文件,直接在模块扩展中添加就可以完成。
用虚拟机(vps)建站
(AMH为独立的一套LNMP/Nginx虚拟主机面板,安装请使用纯净系统。不要安装其它的环境包。) (需要使用AMH,请先检查你的系统是否支持,AMH面板已支持Centos、Debian、Ubuntu所有的系统版本环境中安装。) 第一步: 登陆你的linux服务器。登陆成功后可以看到如下界面。 [crayon-662075681b4bb706681229/] 回车之后,系统会自动处理,直到弹出如下界面: 这里,我们选择”1“,然后回车确认(1为安装amh,2为卸载amh,3为退出不做操作。) 确认之后,会出现如下提示,要求输入Mysql的密码: 输入密码之后,提示又来了,这回是要求输入AMH管理系统的密码,注意区分和记忆哦! 确认之后,系统会进入自动安装阶段,安装过程大概是10--20分钟,大家可以喝杯咖啡,提下神咯! 安装完毕,你会看到如下界面: 访问http://ip:8888 即可进入AMH web端管理,默认账号为admin。密码就是刚才设置的哦。 登陆管理后台,熟悉后台控制项目 添加虚拟主机,绑定你的域名(如果需要用IP访问,请将IP地址加在域名栏里面~) 添加FTP(建议配合模块管理里面的AMFTP模块使用) 添加数据库(可以为每一个网站单独设置一个数据库及其用户) 上述操作完成之后,你就可以上传网站程序建站了,其他就跟使用虚拟主机一样方便了。 其它特殊说明(需要在模块管理里面添加相应模块): 1.数据库管理:AMH自带了数据库管理软件AMS,也可以自行安装phpMyAdmin 2.FTP在线管理:安装管理模块里面自带的AMFTP模块即可实现在线文件管理 3.常用伪静态:安装AMRewrite模块,集成了phpwind,disucz、wordpress等主流程序伪静态规则 4.快速建站模块:AMWebsite模块集成了多款程序的一键在线安装功能,方便新手