前言 好久没更新文章,最近确实忙,今天抽点时间写写我最近忙着优化网站图片的事。由于本站使用的图床SM.MS,近期不少使用电信和联通运营商的朋友说图片加载慢,网站加载完要几十秒。因为我是移动,也有可能是我本地有缓存的原因,一直没觉得网站图片有问题。不过在最初开始使用SM图床的时候就已经知道不是长久之计,博主就花了2天时间来完成全站图片的转移。 图片抓取 这是今天的重点,我也前前后后考虑了多种方案。例如:利用插件自动保存至本地服务器等等···。以下的方案只是我个人在思考这个解决问题时想到的方法,并不是最佳方案。 方案1:python爬虫 获取全站文章链接(这个以前写过相关文章WordPress获取所有文章链接) python写爬虫一篇篇爬数据后,用re模块正则表达式findall()方法筛选出所有图片链接。 github地址: https://github.com/qcgzxw/pachong/blob/master/%E5%85%A8%E7%AB%99%E5%9B%BE%E7%89%87%E9%93%BE%E6%8E%A5%E6%8A%93%E5%8F%96.py 单线程在跑,网站都吃不消,花了2分钟,把全站数据跑完,基本上只要正则表达式没问题就能取得所有图片链接。 方案2:数据库命令 进入到数据库,将wp_posts表导出为SQL格式(最好不要用其他格式,编码问题) 将下载的SQL文件用NotePad++等文本编辑器工具打开,复制其中所有内容。 打开任一在线正则表达式测试工具,将复制的内容和对应的正则表达式填入网页,即可提取所有图片链接。 用文本去重工具,去除一下重复行。 复制结果后,用notepad++稍做处理即可达到所有链接。 博主的话 以上是博主在思考“抓取全站图片”时的几个思路,个人觉得第二种方式最优。若有更好方案,还请留言评论,大家一起交流。 个人觉得在遇到问题时,自己多思考,想到办法后再想想自己的解决方案是不是最优方案,不要怕耽误工夫,因为你想出了一个最有解决方案后,以后碰到同样的问题,你可能只需要几分钟就能解决。 博客本就是分享和讨论个人经验的地方,如果大家有更好的办法,还请不吝赐教!
性感与色情有多远——你不知道的图片鉴黄那些事儿
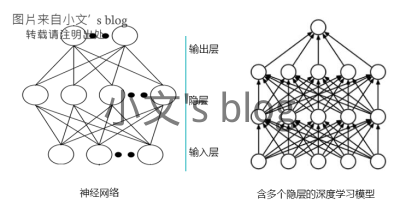
图片鉴黄服务市场容量巨大,作为移动互联网行业最为热门的创业领域,移动社交类App每天生产大量图片,并有无数色情图片混杂其中,所以高效准确地鉴别和剔除淫秽色情信息成为一项十分艰巨的任务。 此外,移动直播的大热也导致图片鉴黄需求大增,尤其对于中小开发团队而言,直播平台很可能因为人力监管问题而在涉黄审核方面出现风险。而自主研发鉴黄功能或增加审核人员又会增加产品和服务外的支出,给前期开发造成额外压力。利用人工智能图像识别技术进行高效准确的自动化鉴黄服务,能降低企业使用鉴黄服务的技术门槛,帮助企业有效减少相关人力成本的投入。 如何界定性感与色情 △ 传统神经网络与深度神经网络 机器学习是人工智能的核心,简单来讲它就是:运用一套通用的算法——泛型算法,建立起数据逻辑,利用模仿人脑的机制来解释数据,让机器自动学习良好的特征,从而减少人工审核的过程。 举例来说,想要教会机器去识别色情图像,需利用成千上万的图片样本去“训练”它,提取色情图片特征并不断记忆。每张图片中的任何一个点都包括亮度值、色相值、饱和度值,通过设置这三个值的大小范围,机器能识别出“肉色”,进而猜测出图片里裸露的人体皮肤区域。 色情图片最明显的特点就是画面中人体皮肤颜色所占比例较大,当机器识别图片中有类似人体肤色区域后,需要进一步确认区域的来源,看他们是没有穿衣服的女主角还是正常物体。假设两块黄色区域分别是两条腿或者两只胳膊,另一块区域是人的身体,这些区域的长度值、宽度值符合人体大小比例,且彼此位置满足一定的几何关系,则有很大可能是色情图片,如果这些区域之间大小和位置不像是人的身体,则可以排除色情图片的嫌疑。 △ 计算肤色区域的几何关系 △ 图片区分标准 色情:裸露敏感部位,包含露骨镜头,描述性交行为和色情场景的图片。 性感:衣着暴露但没有裸露敏感部位。 正常:非色情,非性感图片。 色情与艺术的鉴定标准是人定的,理论上讲可以通过刻意训练、调整阈值等手段让机器更符合自己的标准,色情图片数量越多,风格和场景越多样化,机器学习结果越准确。 机器学习的一个主要优势在于可以利用大数据样本,在学习的过程中不断提高识别精度。得益于今年来计算机速度的提升、大规模集群技术的兴起、GPU 的应用以及众多优化算法的出现,耗时数月的训练过程可缩短为数天甚至数小时,机器学习可以被广泛运用,大大提升鉴黄效率。 人工智能图片鉴黄:机器学习与人工审核相结合 △ 又拍云智能鉴黄工作流程 又拍云“智能鉴黄”功能将自动对直播、视频、图片等内容进行鉴别。目前在一张图片鉴黄的完整过程是将它拿到鉴黄中心鉴别,完毕后,再把结果发送至图片审核平台进行最终确认。对于疑是色情图片将由人工审核确认,而这部分将会随着训练次数的增加而不断减少,帮助运营团队节省人工审核成本。 如何进行直播鉴黄 通常情况下,视频直播鉴黄服务利用视频截图、图像识别、语音审核、弹幕监控、关键词提取等方式识别色情内容。 其中视频直播的鉴黄可按照以下步骤:识别图像中是否存在人物体征并统计人数;识别图像中人物的性别、年龄区间;识别人物的肤色、肢体器官暴露程度;识别人物的肢体轮廓,分析动作行为;提取音频信息关键词,判断是否存在敏感信息;实时分析弹幕文本内容,判断当前视频是否存在违规行为。每分钟视频采集关键帧的频率可由客户自主设定,从1秒到几十秒均可,例如可以默认5秒采集一次关键帧用于识别。
WebP为何那么受欢迎?
WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。 WebP 在各大互联网公司已经使用得很多了,国外的有 Google(自家的东西肯定要用啦,Chrome Store 甚至已全站使用 WebP)、Facebook 和 ebay,国内的有淘宝、腾讯和美团等。 Webp优势: 更优的图像数据压缩算法 更小的图片体积 肉眼识别无差异的图像质量 无损和有损的压缩模式 Alpha 透明以及动画的特性 Webp探究: WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。 之前做过一个测试,对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果: <img src="https://pic3.zhimg.com/9bfba760f53916e6a8a8c2458e0b1c36_b.jpg" data-rawwidth="798" data-rawheight="273" class="origin_image zh-lightbox-thumb" width="798" data-original="https://pic3.zhimg.com/9bfba760f53916e6a8a8c2458e0b1c36_r.jpg"> 更多测试查看 WebP 示例 (PNG 转 WebP) 可以得出结论: PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩 转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异) 转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题 经测试,JPEG 转 WebP 的效果更佳。13 年底 Google 正式推出 Animated WebP,即动态 WebP,既支持 GIF 转 WebP,同时也支持将多张 WebP 图片生成 Animated WebP。但是压缩效果未能达到宣传的那样。如果你在使用 Chrome32 以上的浏览器,可以点这里查看官方提供的实例: WebP 示例 (Animated WebP)。 <img src="https://pic4.zhimg.com/19a50fe06a814b119b6ce9b7f3cb5fcf_b.jpg" data-rawwidth="797" data-rawheight="239" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic4.zhimg.com/19a50fe06a814b119b6ce9b7f3cb5fcf_r.jpg"> Webp案例: YouTube的视频缩略图采用WebP后,网页加载速度提升了10%;谷歌网上应用商店采用WebP后,每天可节省几TB的带宽,页面平均加载时间大约减少1/3;谷歌移动应用市场采用WebP图片格式后,每天节省了50TB的存储空间;2014年腾讯新闻客户端应用了WebP后,流量峰值带宽降低9GB,网络连接延时不变的前提下,平均图片延时和数据下载延时降低了100ms;2014年空间装扮也全量转换成WebP,带宽上也有显著降低。(虽然听说目前已转成SharpP格式…) Webp使用理由: 目前网络中图片仍然是占用流量较大的一部分,对于移动端更是如此,因此,如何在保证图片视觉不失真前提下缩小体积,对于节省带宽和电池电量十分重要。 然而目前对于JPEG、PNG、GIF等常用图片格式的优化已几乎达到极致,因此Google于2010年提出了一种新的图片压缩格式 — WebP,给图片的优化提供了新的可能。 WebP为网络图片提供了无损和有损压缩能力,同时在有损条件下支持透明通道。据官方实验显示:无损WebP相比PNG减少26%大小;有损WebP在相同的SSIM(Structural Similarity Index,结构相似性)下相比JPEG减少25%~34%的大小;有损WebP也支持透明通道,大小通常约为对应PNG的1/3。 同时,谷歌于2014年提出了动态WebP,拓展WebP使其支持动图能力。动态WebP相比GIF支持更丰富的色彩,并且也占用更小空间,更适应移动网络的动图播放。 WebP的优势在于它具有更优的图像数据压缩算法,在拥有肉眼无法识别差异的图像质量前提下,带来更小的图片体积,同时具备了无损和有损的压缩模式、Alpha…
图片无损放大工具PhotoZoom
PhotoZoom Pro 6是一个十分强大的图片无损放大(图片放大不失真)软件。 它是一款采用国际领先插值算法的新颖的、技术上具有革命性的对数码图片无损放大的工具。 nbsp;一般情况我们用通常的工具对数码图片进行放大时,总会降低图片的品质,而PhotoZoom Pro软件使用了S-SPLINE技术(一种申请过专利的,拥有自动调节、进阶的插值算法的技术),可以将尽可能地提高放大图片的品质。程序最大的特色是可以对图片进行放大而没有锯齿,不会失真。PhotoZoom Pro 6中给你带来世界上最好的技术,放大(瘦身)数字图像。我们革命性的S-样条最大 算法需要S-样条技术专利,并多次荣获到一个新的水平。 功能强大且易于使用的软件界面,可以创建锐利,清晰的图像清晰放大倍率,不引入锯齿 边缘模糊。PhotoZoom Pro 6是能够呈现的无与伦比的完美照片放大质量。软件特色软件最大的特色是可以对图片进行放大而没有锯齿!不会失真!无损放大永远不可能!PhotoZoom 放大到三倍以内还是可以的,放大也得看图片的细节,细节少的话。放大同样感觉不真实。比起PS的效果确实要好多了。使用说明软件的使用很简单,打开一张图片后,首先选择「更改大小的方式」,默认是 S-Spline Max,然后在新尺寸框里输入新的图片尺寸即需要放大的尺寸,PhotoZoom Pro 就会自动调整图片了,感觉满意的话另存即可。更新日志— 支持Mac OS X 10.9 (Mavericks), Windows 8, Photoshop CC; — 采用最新S-Spline插值算法放大或缩小图像生成最高品质,降低JPEG低品质失真和噪点; — 新增鲜艳度和清晰度微调设置、新增分屏预览:预览不同的调整大小方式; — 针对不同类型图像,优化预设值;改进GPU加速以加速图像处理 — Raw图像现在支持独立的应用程序(插件已经支持) 运行下载好的photozoom 打开需要放大的图片 预设——照片—超精细 上下箭头选择 也可以直接输入尺寸 扩大到自己想要的尺寸