插件简介: AntiVirus,一款扫描当前使用主题可能存在恶意代码的WordPress插件,主要扫描主题模板中存在的不知名代码和加密代码。扫描后将结果给出供管理员手动判断确认病毒。 插件下载: 使用说明: 下载插件压缩包 进入到WordPress控制面板,点击插件 -> 安装插件 -> 上传插件 上传成功后,在插件页面就能看到一个未启用的AntiVirus插件,将其启用,然后点击 设置 进入AntiVirus插件主页面 点击开始扫描就能开始检查当前主题模板的可能存在的后门代码了。 在列出的可能存在的后门代码一一确认是否有问题即可。 一般来说 题外话: 插件也是很简单,很容易上手,但是也不是所有恶意代码都能检查出来,比如一些加密过的主题就无法检测。 最近也是因为付费加密主题留后门删库的事闹得沸沸扬扬。 某emlog博主网站突然被挂马,网站首页变黑页。黑页上留下的QQ群居然是博主付费主题的售后群。在博主的一步步分析下,终于找到了所谓的黑客居然就是主题作者。该主题有部分加密代码(大致逻辑是 判断使用该网站的域名是否为已授权域名,如果不是就将后台密码通过邮件发送给主题作者),通过这部分代码,主题作者很容易就进入了那位博主的后台并修改了index.php文件。 对于尊重知识产权这块,我一直都是赞同的。我博客现在用的主题也是去年199购买的,然后作者一直无偿更新,也没有给主题加密或者域名授权之类的做法。 别人辛辛苦苦写的代码让你分分钟盗版走,别人心里也是难受。可对于这位主题作者的这种小学生做法,我真是佩服。一言不合就挂黑删数据。 个人建议还是要使用开源的主题,不然哪天你辛辛苦苦经营的小网站可能就没了。
Stay主题——WordPress精品主题分享
STAY MA 这是一个全新的WordPress主题。这也是我的第一个将要发布的主题。 在这之前我也写过一个主题,因为没有好的前端创意,于是选择的模仿推特。但是在我即将完工的时候突然发现有一款WordPress主题也是模仿的推特,然后我们两个的主题就完美的相似了!并且哪款主题卖价125RMB! 于是,我就失去了继续完成哪款主题的兴趣,因为我不想走别人走过的路。于是该主题就被我丢在了GitHub。虽然没完成,但是也能用,功能也不错,只是很多细节没有调,看着有些奇怪。如果谁想用,请私聊我,我发给你好吧! 接下来是正题咯 下载地址: 代码仓库:https://github.com/Ysnv1997/Stay 主题演示:https://stayma.cn/stay-style 主题简介 这是一款纯手写的主题,没有用任何框架,众所周知的bootstrap等前端框架是不存在的。当然,jquery这是必须有的。 本主题采用了层级视差效果布局,恰当的阴影让主题看起来会有多层效果。当然,这只是视觉效果而已…网站整体采用了一个双栏布局,左边占75%的文章等内容区域以及右边占25%的侧边栏功能区域。 顶部则是导航栏加大图,在大图之上呢就是title区域。当前页面是主页的时候显示博客名称,当前页面是内容以及其他页面的时候则是显示当前title了。下面还有一行公告区,这个可以在后台主题设置。 主题帮助 STAY MA:主题帮助 欢迎使用Stay主题 首先欢迎你使用Stay主题。这是一款全新主题,可能会不完善,可能会有些BUG。不过在我看来这是在正常不过的事情了。什么事情都不可能一次性都做到完美,不是吗? 所以请对Stay多一... 主题截图 首页: 内容页面: 功能页: 功能介绍 四种分辨率断点响应式 AJAX提交评论表单 AJAX评论分页 全站PJAX 图片灯箱效果 视频[待添加] 卡片文章 个人介绍[待添加] 文章归档[待添加] 友情链接[待添加] 个人实验室[待添加] 20种代码高亮 评论后可见 未完待续… 特别说明 本主题不兼容IE9及以下!!懒得去兼容IE9那种山顶洞人的东西了。
如果你要建立一个WordPress的网站,你可能需要了解这几点
Oli Dale在WPlift上面发布了一篇文章,详细描述了他如果从现在开始搭建一个WordPress站点的话,会写哪方面的文章。整篇文章详细的提到了他可能涉及到的领域,比如WordPress新闻和教程。 他对于那些准备建立WordPress博客的人给出了一个写文章的建议,就是专注于写某一方面的文章。 I’d Still Write About Whatever Interests Me 在读了Oli Dale的文章之后,我开始思考,如果我要着手建立一个WordPress的个人博客,我会写哪方面的文章。在我深深思考之后,我意识到,我不能因为别人对什么感兴趣我就去写什么,写一些自己感兴趣的东西才会让自己享受其中。这么些年来,我觉得最难的事就是写自己不感兴趣的东西。 在你决定要做一个WordPress的博客站点之前,先考虑下你做博客是为了好玩还是为了赚钱,这将帮你确定你以后写什么样的文章。相比让你的网站更成功来说,赚钱还是非常容易的。 我建立了自己的WordPress博客——Tavern 这不仅仅是一个赚钱的机会,更多的还是自己对它的热爱。在夜深人静的时候,我可以写一些我喜欢的东西,并能从中获取一些利益,以及我粉丝对我文章的热爱促使我做了那个决定(建立博客) People Want To Know About The Business Of WordPress 我的日常“工作”就是在互联网上看一些关于WordPress的资料,我发现人们一个很感兴趣的一个话题就是WordPress的各种业务。5-6年前,WordPress的咨询机构还很少。但是现在来看,有很多小型的商店正在寻求一些关于WordPress方面的信息并准备往WordPress发展业务。可以说,WordPress这块是绝对有很大发展空间的,对于那些经验丰富的专家、代理商以及一些企业级公司来说。 Showcase Sites and Products That Give WordPress That WOW Factor 还一个可以挖掘的小方面是WordPress可以展示网站和产品,这让WordPress让人感到惊奇。有很多的WordPress站点,经过自己一番努力后,能看到自己的网站搭建好了,还是很让人舒心的。当然,这仅仅只是WordPress的站点展示,但它并没有告诉你所有参与制作网站的细节以及该网站哪方面的文章等balabala··· 我认为一个致力于这个领域的网站可能会取得成功的原因之一是这种感觉,WordPress已经达到了无聊的地步。我们知道WordPress用于构建大小网站,并且它可以做更多的事情。 但是我所了解的网站中没有任何一个网站从根本上写了WordPress。 用于描述WordPress的常用术语有 平台、应用程序框架和开发框架。这些含义是什么以及定义这些术语的具体示例是什么? Using WordPress For eCommerce Is Growing In Popularity 电子商务和WordPress一样,它的流行度也以惊人的速度增长着。我觉得只要你建立一个致力于电子商务的网站,就几乎不可能会失败。尽管我还没遇到过,但是如果有网站是建立在WooCommerce电商系统之上,我并不会感到惊讶。WooCommerce已经成为了一个行业,在此行业中会有很多有趣的事。比如,几个畅销的电商系统联盟起来。 Three Pieces Of Advice WordPress作为开源软件项目已有11年历史,使用它的网站在互联网中大概有23%。有很多播客,酒店和网站都是使用WordPress。不要因为有很多人已经做过你这一领域了而感到灰心,找到你自己的闪光点,充分发挥WordPress的特长并为之努力,你也会成功。克里斯勒马就是一个很好的例子。2012年初,克里斯勒马还是一个不起眼的小角色,可他凭借自己的努力,通过叙述故事的方式来教育读者,他也成为了一个有影响力的博主。这也是为什么我经常开玩笑地说他“是从哪里冒出来的”。 如果你现在已经做好准备并决定要“开始旅程”,我给你三个小建议。做你自己,尽你所能分享经验、帮助别人。这会给你带来惊人的效果。 原文地址:https://wptavern.com/3-things-to-remember-if-you-start-a-site-about-wordpress
WordPress获取所有文章链接
填一下以前文章中提到的WordPress获取所有文章链接的坑。 使用方法 在以下的PHP代码中选择一个复制 新建GetId.php文件,将代全部码粘贴 将GetId.php文件上传至网站根目录 通过浏览器访问该文件即可(例如:www.qcgzxw.cn/GetId.php) 显示内容即为所有已发布的文章链接,复制后保存至本地即可(文件使用完毕后记得删了) PHP代码 文章链接:https://www.qcgzxw.cn/2579.html 红色字体即为前缀,绿色即为后缀 [crayon-66a48a62f0fda180202950/] 缺点:只能显示原始链接 [crayon-66a48a62f0fe2195410161/] [crayon-66a48a62f0fe3833368395/] 玩法介绍 批量查询文章是否被收录(筛选出未收录的链接)http://www.link114.cn/baidusl/未被收录的文章链接批量提交百度 更多玩法持续更新中···
自适应免费开源主题——Dobby
主题简介 Dobby 是一款免费开源并且拥有自适应效果的主题,他能够在任何浏览器下进行友好体验的访问。Dobby 秉持了专心写作专心阅读的特点,简单大方的主页构造,使得博客能在臃肿杂乱的环境中脱颖而出。Dobby 主题内置了强大的主题后台控制平台,可以轻松设置关键字及站点描述,自定义的顶部样式,强大的底部社交化组件,以及漂亮的博客订阅功能组件,让你的网站更加与众不同,更多的页面搭配风格等你来发掘! 主题特色 开源免费,代码可编辑 多款模板,随心情切换 后台菜单,操作简单,选项丰富 主题自适应各种分辨率 自带代码高亮 分类、专题自定义介绍图 更多惊喜正在开发中··· 主题预览 主题下载 GitHub:https://github.com/Vtrois/Dobby
WordPress插件——SM图床小工具插件
官方版 文中插件已不再支持新版SM图床,建议下载官方插件使用 https://github.com/sb-sb/smms-wordpress-plugin 插件介绍 SM.MS图床外链小工具插件,是小文博客独自开发的图床插件,用于WordPress博客添加图床上传小工具以及评论框处添加上传图片按钮。 使用SM.MS官方API,图床稳定,支持HTTPS。 插件名称: SM.MS图床外链小工具 插件URL: https://www.qcgzxw.cn/2555.html 插件描述: SM.MS图床外链小工具是小文博客独自开发的图床插件,用于WordPress博客添加图床上传小工具、评论框图片上传按钮以及文章编辑处上传按钮。 作者: 小文 插件预览 插件设置 插件安装 小工具 文章编辑(可视化) 文章编辑(文本) 前台 小工具(图1) 前台 小工具(图2) 前台 评论框(图1) 前台 评论框(图2) 使用教程 下载SM图床插件 上传安装并启用插件 启用后,点击链接 你的域名/wp-admin/widgets.php(https://www.qcgzxw.cn/wp-admin/widgets.php)进入图床小工具添加与设置并保存 打开博客首页 文章页 页面页查看是否生效 评论处默认输出(无样式) [crayon-66a48a62f1c31523506457/] 文章编辑处默认输出(居中对齐) [crayon-66a48a62f1c37730437461/] 插件下载地址 GitHub地址:https://github.com/qcgzxw/SMMS-UPLOADER GitHub求Star 插件更新历史 初始样式 自适应预览图 点击链接自动复制 支持批量上传 支持自定义css Ajax无刷新提交 新增插件控制面板 新增评论框上传按钮功能 修复Ver1.0的几个小BUG 支持多选图片上传(每次最多上传10张,且每张图片大小不超过5MB) 目前支持的图片格式有PNG|JPG|GIF 新增文章编辑处图片上传按钮,并自动添加到文章编辑内容 美化小工具上传按钮样式 增加插件更新检测按钮 项目基本完工 文本编辑模式下可指定图片插入位置 修复侧边栏小工具标题问题
WordPress更改固定链接诸项事宜
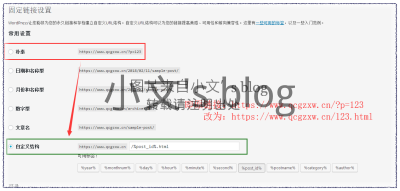
前言 记一次站点更改WordPress固定链接并提交百度站长平台链接改版。近日,由于看着 朴素 的链接不顺眼,本着生命在于折腾的心态,准备着手将WordPress的固定链接由原本的朴素改为自定义。 即 https://www.qcgzxw.cn/6666.html -> https://www.qcgzxw.cn/6666.html 具体思路 配置好重写规则,更新固定链接 去各大站长平台添加网站改版规则(目前就百度和360有这个功能,其他的搜索引擎不管) 更改固定链接 这没啥好讲的,按你个人喜好以及搜索引擎喜好来确定具体的链接形势。 我选择/%post_id%.html的链接形势是为了微信小程序以及伪静态和站点收录 配置好nginx 的rewriter规则之后即可直接应用 添加网站改版规则 百度站长平台添加规则地址:https://ziyuan.baidu.com/rewrite 360站长平台添加规则地址:http://zhanzhang.so.com/?m=SiteUpgrade 1. 当一个站点的域名或者目录发生变化时,如果想让百度快速收录变化之后的新链接、用以替换之前的旧链接,那么您就需要使用百度搜索资源平台的网站改版工具来提交您的改版关系,加速百度对已收录链接的新旧替换 2. 改版规则中的新旧链接一定要使用301的方式进行跳转 3. 建议您尽量使用站点改版和规则改版,会有比较短的处理周期,也缩短后续您反馈问题的追查用时间 4. 百度搜索资源平台对改版规则的校验时间范围为0.5——2小时,改版生效时间范围为12——48小时,整体来看,您从提交改版规则到线上生效,最短12.5小时,最长50小时 5. 该工具针对的是网站链接的改变,网站内容改版不适用于该工具 6. 您提交的三类改版形式,不能有交叉或者包含关系,即不能有一条链接同时属于多个改版形式 7. 改版跳转关系请长期保持,直到新站流量完全稳定 以上是百度改版说明。 规则选择说明 由于WordPress PostID不连续,若使用 规则改版 会提示原链接访问错误。(原因可能是不连续ID或者重写规则的问题) 所以我们只能选择 新旧URL对的方式。 规则编写 旧链接 新链接 在WordPress的根目录添加一个GetId.php文件,具体代码如下 [crayon-66a48a62f243c906944404/] 然后访问你的域名+GetId.php(www.qcgzxw.cn/GetId.php)即可获取该目录ID下的所有文章,如有多个分类目录,将php文件里面的$CID改成另一个目录ID重新访问。 目录页面地址你的域名+/wp-admin/edit-tags.php?taxonomy=category 访问php文件后,会得到当前目录的所有文章ID 将ID保存到NotePad++ 然后按Ctrl+F唤出小窗口,点击替换,找对正则表达式,然后全部替换 我的正则如下 [crayon-66a48a62f243e154561333/] 然后全选复制规则,粘贴到百度站长平台和360站长平台等待审核即可。 PS:360站长平台提交url对时不需带http(www.qcgzxw.cn/?p=123 www.qcgzxw.cn/123.html),百度站长平台需要带http(https://www.qcgzxw.cn?p=123 https://www.qcgzxw.cn/123.html) 后言 应用rewriter之后,旧链接会自动301重定向到新链接。 网站改版对收录还是有一定影响,希望做好心理准备!
为你的站点加上“懒加载”——提高用户体验&节省流量
简介 通常来说,一个正常web页面是由图片和文字以及各种CSS,JS构成,而这其中,拖慢网速的罪魁祸首就是图片。懒加载即将页面中的图片分布加载,边浏览边加载,从而减轻服务器压力以及减轻流量的浪费。 LazyLoad lazyload.js简介 Lazy Load是一个用js编写的jQuery插件,用来实现图片的延迟加载。只有在浏览器可视区域的图片才会被加载,没有滚动到的区域img标签上会有一个占位图片,而真实图片不会被载入。当页面比较长,图片比较多的时候,延迟加载图片可以加快页面加载速度,在某些情况下降低服务器负担。 原理分析 [crayon-66a48a62f2ba1369655941/] 将图片真实地址存放于data-original(这个可自定义),src属性用一个小的加载中动图占位,在用户浏览到该图片时,再将真实图片地址取出,实现"边浏览边加载",从而减轻服务器压力以及减轻流量的浪费。 优势 战前准备 效果预览 准备工作 WordPress博客 Lazyload.js(本文提供下载) loading动图(文件已打包,也可以百度找资源) 一个聪明的大脑 文件下载 工作大纲 引入jquery.min.js和LazyLoad.js 图片链接转换 [crayon-66a48a62f2ba7757875642/] 需要懒加载的地方自行修改 WordPress站点部署LazyLoad header引入JS 在主题文件夹header.php文件夹的适当位置加入以下代码 [crayon-66a48a62f2ba8623242091/] 为图片自动添加 data-original 属性 在主题文件夹function.php文件夹加入以下函数 [crayon-66a48a62f2ba9933629156/] 在主题文件夹的/images/文件夹下添加loading图片(以下是本站的loading图片,可以自行百度) 此时访问博客文章,即可实现懒加载的效果。 进阶篇——缩略图的懒加载 相信不少博客主题的首页文章排版都是 缩略图+文章摘要 的格式,其中的缩略图不少还是用timthumb 截图的。那么这种排版格式就给懒加载提供了便利,我们只需要小小改动一下代码。 对于缩略图,找到代码可能如下: [crayon-66a48a62f2baa158891511/] 那么修改为如下即可: [crayon-66a48a62f2bab982656774/] 进阶篇——头像图片的懒加载 正常的话,头像的加载在WordPress 中是用诸如<?php echo get_avatar($user_email, 40); >的函数,在前台生成的html 代码其实也是img 标签,该函数其实与下面的代码差不多: [crayon-66a48a62f2bac902234957/] 要部署懒加载,先将<?php echo get_avatar($user_email, 40); >函数改为如上面的代码,然后再改为如下: [crayon-66a48a62f2bad627415452/] 更多玩法可以在文章下留言!
WordPress实现QQ卡片链接
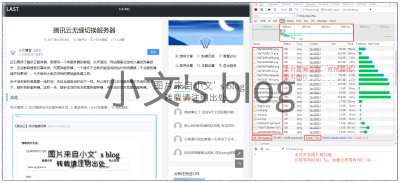
效果预览 原理分析 QQ发出去一个网址后,在展示的时候,他会快速抓取网站的内容(标题,缩略图,描述)进行展示,抓取有特殊标记的内容,快速展示出来。我们可以通过在head部分加标签的方式让这个过程更快,更准确的展示我们需要的内容。 mate标签 [crayon-66a48a62f3385715543225/] 将以上标签加至文章head即可。 实现思路 具体代码 由于主题不一样,我这里只给出我主题的部分代码,至于缩略图获取,文章描述获取等这类函数就不一一贴出。 [crayon-66a48a62f338b181586355/] 加入header.php [crayon-66a48a62f338c811100657/] 思路说了,完整代码可以根据自己主题函数进行完善 强制抓取 如果你的主题不适合修改你也许你可以试试下面的方式 +你的网址(带https://) 电脑浏览器打开相应网址后会返回json数据,无需理会。 以上网址打不开可以试试360浏览器的 隐私模式 提交后稍后就能看到了,这种方式是强行提交给tx,tx也会根据你的内容智能抓取内容。 另外分享一个AE博客的小工具,可以批量提交网址抓取。 使用方法: 将地址整理成TXT,一行一个,然后将TXT文件拖入软件 或者直接使用XML地址的读取。 用途: 让腾讯强制抓取网页信息,实现QQ发送域名、网址 变成XML卡片消息形式 详细地址:http://www.aeink.com/751.html
Pomelo-单栏式简约清新wp主题
写在前面 这个主题本来就想着自己写着玩玩,后来在服务器上测试,被小伙伴看到后要求我把这份主题给他。 后来想想自己也辛苦了很久,布局说起来也还能看,于是就决定把主题写出来。 于是这几天忙里偷闲,补上了后台设置,基本上是能用了,就有了pomolo这款主题。 主题特色 响应式设计 侧边导航条 代码高亮 灯箱 时间轴板块 贴吧表情 ajax评论 全站pjax 音乐播放器 使用说明 第一次使用时,请先去后台的 主题设置 里面设置相关信息。 评论模块如果不显示头像或者显示为默认头像,请先去主题设置里打开QQ支持,并且用非管理员身份获取一次头像即可保存。 音乐播放器的歌单数量请控制在50首之内。 文章缩略图就是后台的特色图片,最佳大小为 800*600px 时间轴板块要先新建一个页面,并选择时间轴模板,页面内容为空即可。时间轴的主体(类似说说)部分就和写文章一样发布即可。要注意的是文章形式必须选择"状态"。 菜单显示的几分钟前来过如果显示不正常,登陆一次后台即可。 友链格式 站点信息: 你的站点名称 站点链接: 你的站点url 图片链接: 直链 描述: 30字以内 分别对应后台链接里面的:名称,web地址,图像地址,图像描述。 同样也支持分类显示。 友链板块同样需要新建一个页面,并在页面写一些基本的友链申请描述。模板选择友链发布即可 截图演示 时光轴板块: 后台设置 更新记录 2017-07-08 主题发布 pomolo-v1.0 2017-07-24 v1.10 修复QQ头像http链接导致的掉绿锁现象。 弹出的窗口点击隐藏。 加入顶部进度条(后台可关闭) 整合ajax评论 修复多级菜单 调整少量css 2017-07-31 v1.11 修复pjax前进后退。 修改后台登陆界面 增加打字烟花特效 增加评论邮件回复功能。 增加文章最后修改时间。 增加页脚一言 增加歌单后台,实现歌单本地化存储。 修复播放器上一首按钮bug。 去掉首页视觉差效果(太难调教了)。 2017-09-17 V1.2 修复浏览器前进按钮导致代码高亮失效的问题。 修复后台设置中网站描述功能失效的问题。 修复了默认模板页面不能评论的问题。 给一言增加了4秒的超时时间。 修改了音乐api的命名空间,防止出现命名冲突而导致整站崩溃的现象。 删除了一些无用的图片,压缩了主题的大小。 给后台添加了站长统计代码,不用手动改主题文件啦。 小改了页面结构和样式。 2017-10-19 v1.2.1 修复了播放器不能正常播放的bug 后期整改计划 完成搜索页面的ajax部分,实现真正全站pjax。 美化tooltip。 下载地址 最后声明 如果真的喜欢这款主题,希望大家能在下方评论区提出你的建议和想法。 希望尊重下我一个小小博主的劳动成果,保留页脚下面的pomelo超链接。其他,随意啦~
WordPress使用腾讯企业邮箱发件——免费发件
前言: 近日,由于用户逐渐增多。本博注册、登陆、评论审核采用的是腾讯企业邮箱免费版套餐。日发件500封顶,应该可以满足站长们的需求了。 准备: 已备案域名 WordPress发件配置(主题自带或者插件) 效果预览: 教程开始: 企业邮箱接入: 在腾讯企业邮箱注册账号,并绑定微信(自动关注公众号,实时提醒) 设置管理员账号与密码 添加用于发件的域名。(若域名为腾讯云,将自动添加解析记录) 添加域名记录(3条,一条验证,另两条分别为主备邮件解析) 添加用户,绑定域名邮箱 开启SMTP WordPress后台设置 注意事项: 全部设置完后,可以注册个账号测试下 域名解析生效需要一段时间