前言
小文在2018年学习Django的时候,有跟着教程做一个简单的博客demo,过了这么久,最近才想起要开源的事。索性改了下项目就直接开源啦。
简单的curd,仅供大家学习,如果真有博客使用需求的话,建议GitHub搜DjangoBlog那个项目。
个人认为学习一个新框架的最快方法就是上手去使用它,慢慢地就会发现框架其实大同小异,等你到了那种境界,基本就能举一反三啦。
预览
项目地址:https://github.com/qcgzxw/Django_Blog
管理员后台:https://blog.qcgzxw.cn/admin
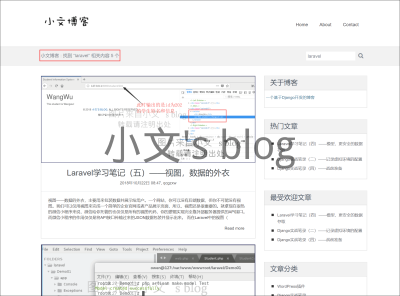
首页
全站固定框架:上中下三部分。header body footer
header固定显示logo
footer固定显示本站说明
body部分分为两栏:
其中左侧显示文章列表,包括文章标题、固定尺寸的特色图、作者、发布时间、文章简介等内容。
右侧部分固定为工具栏,类似wp小工具。主要有关于博客、最受欢迎的文章(浏览量)、文章分类、最新评论、标签云和友链。
全局样式
有使用媒体查询优化不同窗口大小时的显示内容,具体表现为自适应wap和pc站点。 
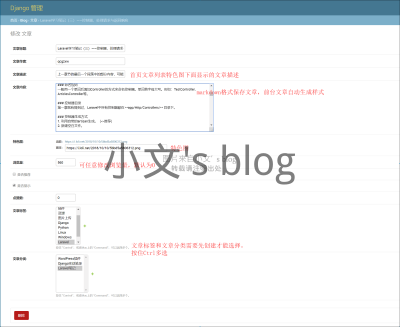
文章
文章部分同首页结构基本一致,仅在body部分有些许差异。
body部分左侧栏目则为文章,文章后紧跟分享按钮(暂未实现),然后是文章评论,最后跟着一个提交评论的表单
右侧则多了一个文章目录的小工具,便于读者快速定位到相关段落。 
搜索
关键词搜索,会匹配文章标题、描述等内容。 
分类、标签

评论
默认使用本站指定的头像,显示名称,评论时间等参数。仅允许一层嵌套。 
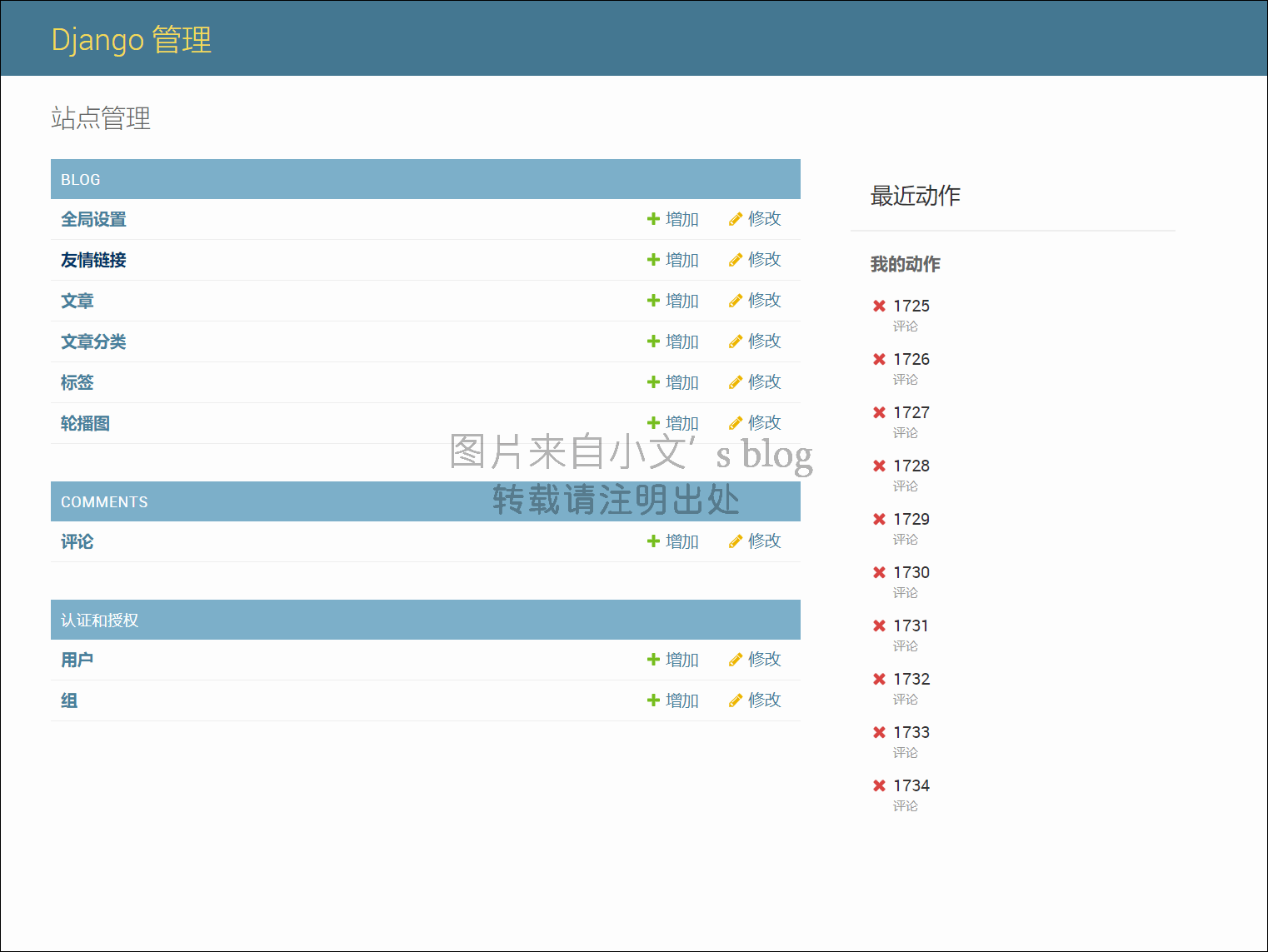
后台
使用Django-Admin自动生成的后台,基本上没有样式,仅有简答的增删改查,适用于老鸟。 

本地部署测试
篇幅过长,这里直接给GitHub的地址。
https://github.com/qcgzxw/Django_Blog#%E9%83%A8%E7%BD%B2%E8%AF%B4%E6%98%8E
更新日志
Ver1.0
- 项目初始化
最后
准备一直维护下去,有遇到bug或者需求都可以去Github提issue。
如果你能提交pull request,那是最好不过了。

我试了你的源码了,你的blog发布使用文本框,是如何发布图片这些内容的?
还有更换图片的问题,未提供图片的上传,难道发布一个blog都要到代码里改代码吗?还是只能实用外部图片?
这个博客就是这个程序搭建的吗?速度好快
这个才是哦blog.qcgzxw.cn
本博客是wordpress