前言 2018年最新支付宝微信免费提现方法来咯! 在央行的大力打击下,支付宝、微信等移动支付被迫增加了手续费,可这却苦了我们老百姓。今天小文教大家如何免费提现支付宝和微信。 微信免费提现 PS:如果没有 “申请官方收款码”这个按钮,可以用小号或者朋友的号关联(添加店员接收通知)要 申请开通收钱码 的微信,第二天就可以申请收钱码了。 支付宝免费提现 点击主界面的 “收钱” → “商家收钱”,然后支付三块钱,输入自己的收货地址,点击 “同意并申请”,最后支付成功就可以免费享受提现三年了!(拨打支付宝电话95188 按照提示操作免费申请收钱码) 申请后,收款用收钱码即可,免费提现三年,无额度限制。(狠狠的鄙视一波微信 ) 收钱码三合一制作 效果图 制作教程 微信搜索芝麻收款公众号,下面的菜单有制作选项。制作好二维码后抠出来,自行PhotoShop美化即可 后言 相比微信,支付宝还是实在多少,收款码不要钱不说,人家直接免费提现三年。 微信实在太恶心,大额交易全部不加额度,不管是否为正常交易。
为你的站点加上“懒加载”——提高用户体验&节省流量
简介 通常来说,一个正常web页面是由图片和文字以及各种CSS,JS构成,而这其中,拖慢网速的罪魁祸首就是图片。懒加载即将页面中的图片分布加载,边浏览边加载,从而减轻服务器压力以及减轻流量的浪费。 LazyLoad lazyload.js简介 Lazy Load是一个用js编写的jQuery插件,用来实现图片的延迟加载。只有在浏览器可视区域的图片才会被加载,没有滚动到的区域img标签上会有一个占位图片,而真实图片不会被载入。当页面比较长,图片比较多的时候,延迟加载图片可以加快页面加载速度,在某些情况下降低服务器负担。 原理分析 [crayon-680bc93b4fde7103233096/] 将图片真实地址存放于data-original(这个可自定义),src属性用一个小的加载中动图占位,在用户浏览到该图片时,再将真实图片地址取出,实现"边浏览边加载",从而减轻服务器压力以及减轻流量的浪费。 优势 战前准备 效果预览 准备工作 WordPress博客 Lazyload.js(本文提供下载) loading动图(文件已打包,也可以百度找资源) 一个聪明的大脑 文件下载 工作大纲 引入jquery.min.js和LazyLoad.js 图片链接转换 [crayon-680bc93b4fdf2826060780/] 需要懒加载的地方自行修改 WordPress站点部署LazyLoad header引入JS 在主题文件夹header.php文件夹的适当位置加入以下代码 [crayon-680bc93b4fdf4257086406/] 为图片自动添加 data-original 属性 在主题文件夹function.php文件夹加入以下函数 [crayon-680bc93b4fdf5184337855/] 在主题文件夹的/images/文件夹下添加loading图片(以下是本站的loading图片,可以自行百度) 此时访问博客文章,即可实现懒加载的效果。 进阶篇——缩略图的懒加载 相信不少博客主题的首页文章排版都是 缩略图+文章摘要 的格式,其中的缩略图不少还是用timthumb 截图的。那么这种排版格式就给懒加载提供了便利,我们只需要小小改动一下代码。 对于缩略图,找到代码可能如下: [crayon-680bc93b4fdf6729360936/] 那么修改为如下即可: [crayon-680bc93b4fdf7916162046/] 进阶篇——头像图片的懒加载 正常的话,头像的加载在WordPress 中是用诸如<?php echo get_avatar($user_email, 40); >的函数,在前台生成的html 代码其实也是img 标签,该函数其实与下面的代码差不多: [crayon-680bc93b4fdf9440329070/] 要部署懒加载,先将<?php echo get_avatar($user_email, 40); >函数改为如上面的代码,然后再改为如下: [crayon-680bc93b4fdfa383933799/] 更多玩法可以在文章下留言!
Windows定时关机
Windows 系统设置定时关机的小窍门你知道吗?电脑还有未下载完的小姐姐?可惜又太想睡觉,你可能需要设置个定时关机。 效果预览 食用方法 今天的这篇教程就讲到这里,如果有更高需求或者更有趣的可以评论区留言,后期再来补这个坑!
WordPress实现QQ卡片链接
效果预览 原理分析 QQ发出去一个网址后,在展示的时候,他会快速抓取网站的内容(标题,缩略图,描述)进行展示,抓取有特殊标记的内容,快速展示出来。我们可以通过在head部分加标签的方式让这个过程更快,更准确的展示我们需要的内容。 mate标签 [crayon-680bc93b511c7945629012/] 将以上标签加至文章head即可。 实现思路 具体代码 由于主题不一样,我这里只给出我主题的部分代码,至于缩略图获取,文章描述获取等这类函数就不一一贴出。 [crayon-680bc93b511cc943552019/] 加入header.php [crayon-680bc93b511ce080954310/] 思路说了,完整代码可以根据自己主题函数进行完善 强制抓取 如果你的主题不适合修改你也许你可以试试下面的方式 +你的网址(带https://) 电脑浏览器打开相应网址后会返回json数据,无需理会。 以上网址打不开可以试试360浏览器的 隐私模式 提交后稍后就能看到了,这种方式是强行提交给tx,tx也会根据你的内容智能抓取内容。 另外分享一个AE博客的小工具,可以批量提交网址抓取。 使用方法: 将地址整理成TXT,一行一个,然后将TXT文件拖入软件 或者直接使用XML地址的读取。 用途: 让腾讯强制抓取网页信息,实现QQ发送域名、网址 变成XML卡片消息形式 详细地址:http://www.aeink.com/751.html
Windows 10 声音突然变大?——解决方案
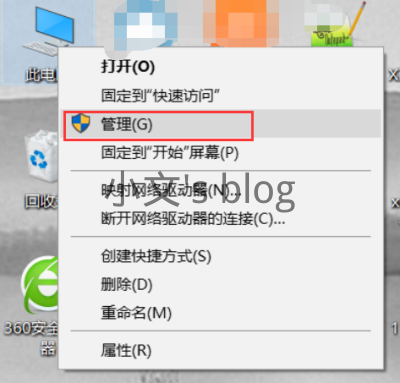
由于博主一直都习惯用耳塞,边听歌边游戏之类的。经常遇到这种声音突然变大的情况,很难受。近日偶然找到原因,特来分享。 表现 双显卡用户在从游戏进程切换到音乐或其他进程后,音量会突然变大。 原因 NVIDIA自动调节显卡驱动的时候,同时切换了音频驱动 解决方法 右键点击 ,点击 依次找到 ->。如下图所示 右键点击,然后,重启电脑即可。(由于我已禁用,就不截图了) 有任何疑问可在评论区留言!
C#的简单应用——使用VS2017写一个简易计算器
准备工作 项目开始V1.0 主体窗口 打开软件,创建Windows应用程序项目,创建如下简易计算器。(17个Button 1个Textbox) 设置Textbox属性只读(readonly=true) 代码部分 在代码通用段定义公共变量用来接收操作数、运算结果以及判断输入的是否为小数,代码如下。 [crayon-680bc93b5174b712850315/] 编写一个名为“NumClick”的方法,单击数字按钮时,调用NumClick方法,将输入的数字追加到文本框中。 [crayon-680bc93b51750062383598/] 编写窗体载入事件,初始化计算器。 [crayon-680bc93b51751459388599/] 编写数字【0】到【9】单击事件代码(引用NumClick()方法) [crayon-680bc93b51753901477371/] 编写小数点按钮【.】的单击事件代码。 [crayon-680bc93b51754444815261/] 编写复位按钮【C】的单击事件代码。 [crayon-680bc93b51755363252717/] 编写【+】、【-】、【*】、【/】按钮的单击事件代码。 [crayon-680bc93b51756408420572/] 最后编写【=】按钮的单击事件代码。 [crayon-680bc93b51757943515651/] 成品预览 计算器V1.0下载 升级改进V2.0 升级记录 新增 右边运算记录 修复 一次运算结束后,按数字键会出错的问题 修复 多次点击等号,一直输出的问题 打开程序部分按钮禁止点击 成品预览 计算器V2.0下载 如果大家有什么好的建议可以在评论区留言!
全站数据备份——AMH备份篇
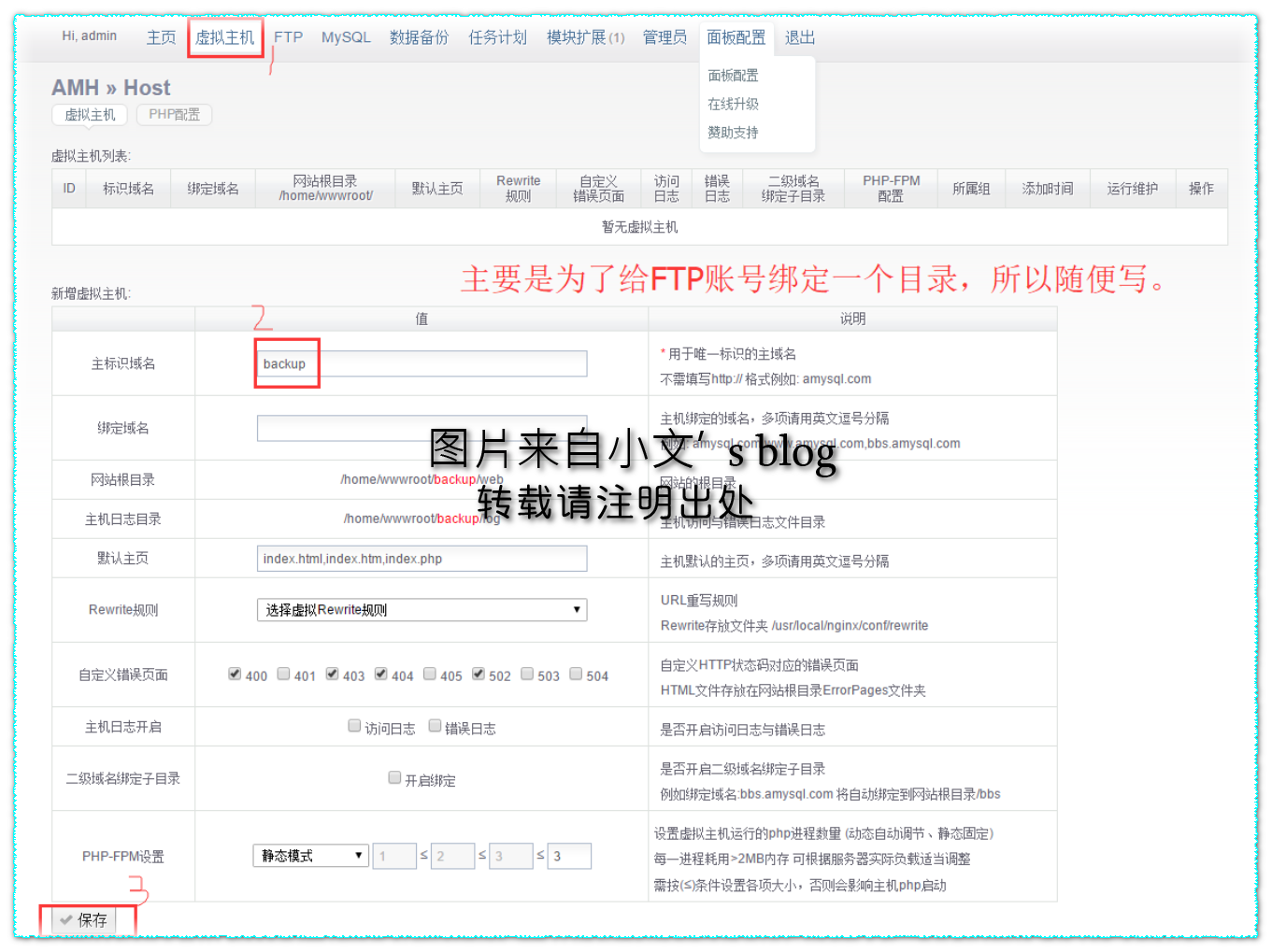
前言 顺便推荐下新服务器ConoHa 优点: 日本本土机房(新加披绕路美国) 稳定,晚上网络不炸 按小时计费(同vultr一样) 流量无限 2G1H只需900日元(折合人民币¥53) 付款支持 信用卡 alipay(支付宝) PayPal(贝宝) 客服工单可以用中文 缺点: 服务器被攻击封机器(永久) 注册麻烦(需要挂V*P*N,工单联系客服解除限制) 总览 具体操作 新服务器FTP配置: 新服务器安装AMH(AMH一键命令传送门) 新服务器登陆AMH面板,新建一个虚拟机(配置内容随便,主要是为了生成FTP账号) 新服务器开通一个FTP账号(账号密码自己记住),绑定刚刚开通的虚拟机目录。(如下图) 旧服务器远程备份: 旧服务器登陆AMH面板,找到数据备份 -> 远程设置,设置好新服务器的FTP信息保存即可。 保存后上方会出现新增的远程主机,先点一下 连接测试,连接成功后再开始远程备份 开始远程备份:点击即时备份,按下图说明配置好相应参数后,即可开始备份。 等待备份完成即可 重要:由于主机性能不够,可能会出现网站无法访问等异常现象,此为正常现象(如果出现此现象,请不要刷新网址,有可能导致备份多次)。具体备份时间和服务器上行和下行有关。 如网页正常显示,完成备份会提示done的字样。(中间也会显示进程) 如网页一直加载中,或者404。此时不要刷新网页。查看备份是否完成,可以去新服务器的虚拟机目录看备份文件大小是否变化,等大小完全不变了,此时在刷新即可。 备份文件还原: xshell5连接新服务器,将备份文件从虚拟主机目录移至AMH专属备份文件目录 完成以上两条命令后,即可进入新服务器AMH面板进行备份还原。 到此教程全部结束。 ps:还原后需要将域名(或者CDN)解析至新服务器ip,至此大功告成。 如有没考虑到的地方,欢迎评论指出。
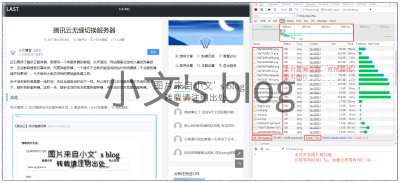
腾讯云无缝切换服务器
近日更换了腾讯云服务器,顺便写一个换服务器的教程。众所周知,网站瘫痪会造成大量的流量损失,还会影响搜索引擎收录。而更换服务器,一个操作不当就可能造成网站长时间瘫痪(不会服务器维护则更惨)。今天就和大家讲讲我的更换服务器之旅。 由于域名解析是需要一定时间,而且全国各地时间不一样。所以我们可以在旧服务器不关闭的情况下,解析到新服务器。这样一来,解析生效的地方就是新服务器,未生效的地方就是旧服务器。 总览 制作镜像-》同步镜像至对应服务器区域 -》重装系统(从已有镜像)-》域名解析 详细步骤 1.制作镜像 找到旧服务器,再更多里面 找到制作镜像(如下图) 等待一段时间后就行了 2.同步镜像 复制到新服务器所在地区就行(新旧主机在同一地区可以跳过) 成功图: 3.重装系统 没服务器,从镜像新建服务器 自定义配置,选好机房和套餐后,选择自定义镜像。 已有服务器,从镜像重装服务器 在更多里面 找到重装系统 成功图 4.域名解析 现在只要将域名解析到新服务器就行(解析后,旧服务器不要立马关闭),基本可以实现无缝切换了。 我是直接添加备用源站,然后主备切换。
WordPress使用腾讯企业邮箱发件——免费发件
前言: 近日,由于用户逐渐增多。本博注册、登陆、评论审核采用的是腾讯企业邮箱免费版套餐。日发件500封顶,应该可以满足站长们的需求了。 准备: 已备案域名 WordPress发件配置(主题自带或者插件) 效果预览: 教程开始: 企业邮箱接入: 在腾讯企业邮箱注册账号,并绑定微信(自动关注公众号,实时提醒) 设置管理员账号与密码 添加用于发件的域名。(若域名为腾讯云,将自动添加解析记录) 添加域名记录(3条,一条验证,另两条分别为主备邮件解析) 添加用户,绑定域名邮箱 开启SMTP WordPress后台设置 注意事项: 全部设置完后,可以注册个账号测试下 域名解析生效需要一段时间
自动批量取消关注微信公众号——按键精灵
博主不常用微信,可不知为啥关注了一大批公众号。现在想取消确是难上加难。微信有没有多选批量操作。于是我想到了按键精灵。 ps:以下教程是于windows环境下进行的,安卓和iOS参照思路即可。 教程开始: 录制脚本 1.安装按键精灵和电脑版微信 2.登陆微信,调到公众号那里 3.打开按键精灵,点击录制脚本。 4.按Scroll Lock热键(直接点录制也行)开始录制。 5.选择第一个公众号(便于批量处理),点击右键,取消关注。 6.在弹出的提示框点击确定。 7.停止录制并保存。 循环执行脚本 脚本录制完毕后,会弹出脚本目录,点击对应脚本属性按钮,并更改脚本循环次数属性(建议50,不要超过你关注的公众号个数) 修改完毕后按保存设置,然后关闭小窗口。 打开脚本目录,右键单击你录制的脚本,选择运行脚本。(F12停止脚本,发生意外立即停止脚本) 效果展示: 注意事项: 不要更改微信窗口的位置 F10启动脚本,F12关闭脚本(发生意外事件立即关闭脚本) 安卓和苹果使用对应版本的按键精灵录制脚本,循环执行即可。
WordPress被刷注册、评论解决方案
近期不少站长被刷注册,刷评论。博主看了下,确实是惨不忍睹。这些多是用脚本或其他工具,利用提交漏洞,批量刷广告之类的。 博主的小站当初也是被刷过评论,简单几个小方法就可以避免大部分了。